Elevating TypeScript Development: A Guide to Crafting Elegant Import Statements with Path Aliasing

In the dynamic landscape of TypeScript development, code clarity and maintainability are paramount. One powerful approach to achieve these goals is through the strategic use of path aliasing in import statements. This article delves into the concept of path aliasing in TypeScript, showcasing how it can transform your codebase into a more readable and developer-friendly environment.
Navigating the Realm of Path Aliasing in TypeScript
Unpacking the Essence of Path Aliases
Defining Path Aliases: Path aliases serve as custom shortcuts for import paths in TypeScript. They offer an elegant alternative to lengthy relative paths or complex Node.js module resolution rules, providing a cleaner and more intuitive way to reference modules or files within your project.
The Significance of Path Aliases:
-
Enhanced Readability and Brevity: Path aliases streamline import statements, making them shorter and more expressive, thereby enhancing code readability. Developers can focus on the imported module’s essence rather than grappling with convoluted directory structures.
-
Simplified Refactoring and Maintenance: Path aliases simplify refactoring efforts. When file structures evolve, updating the aliases in the
tsconfig.jsonfile is all it takes to maintain smooth imports, reducing the likelihood of broken references. Maintenance becomes a breeze as developers can effortlessly discern a module’s location within the project. -
Consistency Across the Codebase: Path aliases foster consistency in import practices throughout the codebase. Developers universally reference modules using the same clear and concise syntax, eradicating confusion and minimizing errors.
Crafting a Path Alias Oasis in TypeScript
-
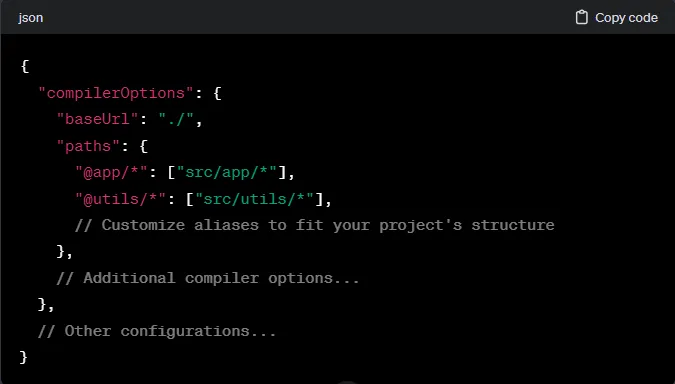
Configure
tsconfig.json:To embark on the path alias journey, open or create the tsconfig.json file in the project's root. Under compilerOptions, augment the paths property:

Here, @app/_ and @utils/_ exemplify path aliases pointing to specific project directories.
-
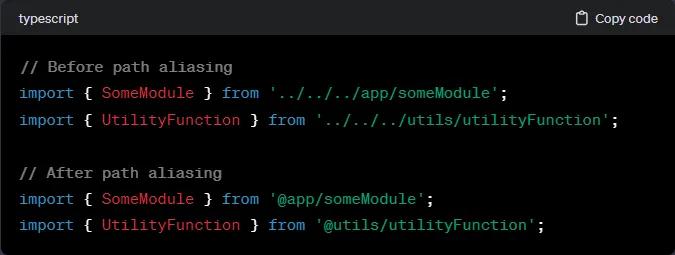
Bringing Harmony to Import Statements:
Once configured, employ these aliases in your import statements with newfound simplicity:

Guiding Principles for Seamless Path Aliasing:
Descriptive Alias Names:
Opt for alias names that are clear and indicative of the module’s purpose. This choice not only improves code readability but also facilitates understanding for new developers joining the project.
Hierarchical Alias Organization:
For projects with intricate structures, consider organizing path aliases hierarchically. Examples include @components/button or @services/api, providing a structured approach to alias creation.
Regular Alias Review and Update:
As the project evolves, regularly review and update path aliases to ensure they accurately mirror the current structure. This practice promotes consistency and prevents potential confusion.
Synergy with Absolute Paths:
Combine path aliases with an absolute base path ("baseUrl") for a robust import system that is both concise and flexible. This synergy creates an import environment that is not only elegant but also scalable.
In Closing:
Implementing path aliases in TypeScript elevates your development experience by promoting code cleanliness and organization. By simplifying import statements, developers can immerse themselves in the logic of their modules, fostering a codebase that is both elegant and developer-friendly. Embrace the practice of path aliasing in your TypeScript projects to cultivate a refined, organized, and delightful coding environment.